[rtl]
[size=48] أدوات بناء الموقع [/size][size=48]
أدوات بناء الموقع [/size][size=48] [/size][size=48]
[/size][size=48] [/size]
[/size][/rtl]
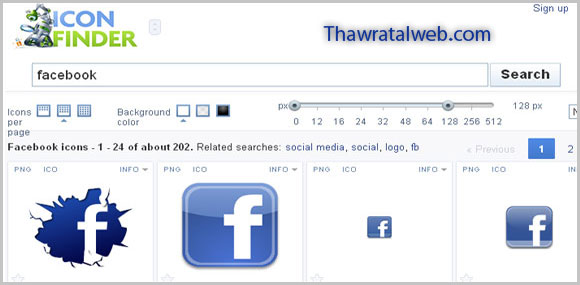
[rtl] موقع IconFinder للبحث عن الأيقونات المجانية[/rtl]
موقع IconFinder للبحث عن الأيقونات المجانية[/rtl]
[rtl]الأيقونات من اهم المتطلبات التي يحتاجها مطور مواقع الانترنت او صاحب المدونة للتعبير عن الروابط المختلفة ، مثل ايقونة صفحة الفيسبوك أو تويتر ، وكذلك يمكن استخدام الأيقونات داخل المواضع للتعبير عن بعض الأجزاء والعناوين ، هذا الموقع يقدم منصة بحث عن أي ايقونة تريد ، ستجد نوع الترخصي لكل ايقونة في الجانب الأيسر داخل صفحة الأيقونة[/rtl]
[rtl]

[/rtl]
[size]
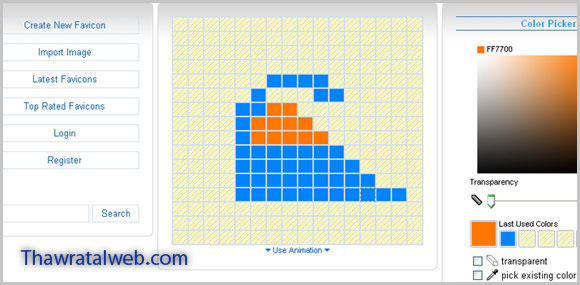
[rtl] تصميم صورة رمز الموقع الصغيرة ( favicon.ico )[/rtl]
تصميم صورة رمز الموقع الصغيرة ( favicon.ico )[/rtl]
[rtl]يوفر لك هذا الموقع ادوات بسيطة لتقوم بتصميم الرمز الخاص بموقعك ،،
صورة رمز الموقع هي عبارة عن صورة صغيرة من نوع خاص تسمى (
favicon.ico ) ، تظهر هذه الصورة في رأس برنامج المتصفح قبل اسم الموقع الخاص بك عندما يقوم الزائر بتصفحه ، وهي في الغالب تعبر عن توجه الموقع او نوعية المحتوى الذي يقدمه أو الخدمة المقدمة.[/rtl]
[rtl]يقدم الموقع لوحة كبيرة فيها مربعات ، كل مربع بمثابة نقطة صغيرة في صورة الرمز الذي سوف يتم تصميمه ، يمكنك الرسم على هذه المربعات ببساطه أو يمكنك تحميل صورة ( Import Image ) ليتم تحويلها إلى صورة مصغرة تظهر امامك في المربعات الصغيرة للتعديل عليها ان احببت . بعد الانتهاء من تصميم واعداد الصورة المصغرة ، انقر على ( Download Favicon ) لتحصل على الصورة.[/rtl]
[/size]
[rtl]

[/rtl]
[size]
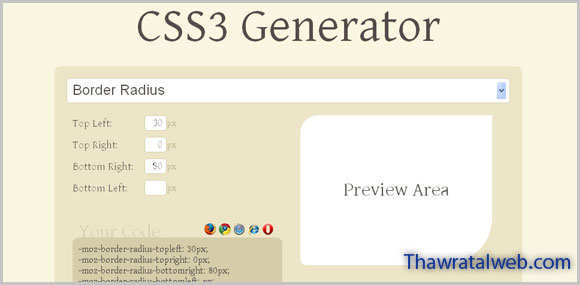
[rtl] صانع أكواد الـ CSS3[/rtl]
صانع أكواد الـ CSS3[/rtl]
[rtl]إن التقنية الجديدة (
CSS3 ) فتحت ابواب الابداع لتصميم صفحات انترنت جذابه وسلسه ، فمن خلالها يمكن انشاء مربعات ذات صناديق دائرية ويمكن وضع ظل على الكائنات والنصوص ويمكن انشاء مؤثرات انتقالية عند تحريك المؤشر على بعض الأجزاء ، وغيرها من الاستخدامات ،، هذا الموقع يسهل لك عملية تصميم اكواد CSS3 وتعلمها في نفس الوقت ،، قم باختيار ماتود انشائه من القائمة وعدل الخيارات وشاهد المثال وبعد ذلك يمكنك نسخ الكود ونقله إلى ملف تصميم موقعك ( Style.css )[/rtl]
[rtl]

[/rtl]
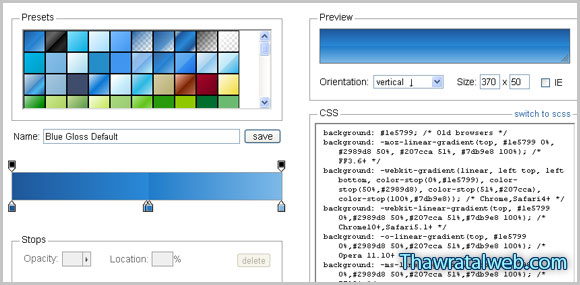
[rtl] صانع أكواد التدرجات اللونية بواسطة CSS3[/rtl]
صانع أكواد التدرجات اللونية بواسطة CSS3[/rtl]
[rtl]من الخصائص التي قدمتها النسخة الثالثة من CSS ، هي انه يمكن انشاء تدرجات لونية ووضعها في الخلفية من دون صور ، هذا الموقع يسهل العملية بشكل كبير ، فهو يقدم لوحة شبيهة بالتي في برنامج الفوتوشوب ، يحدد المستخدم التدرج اللوني المطلوب أو يختار من بين التدرجات الجميلة الموجودة مسبقاً في الموقع ومن ثم يحصل على الكود جاهزاً.[/rtl]
[rtl]

[/rtl]
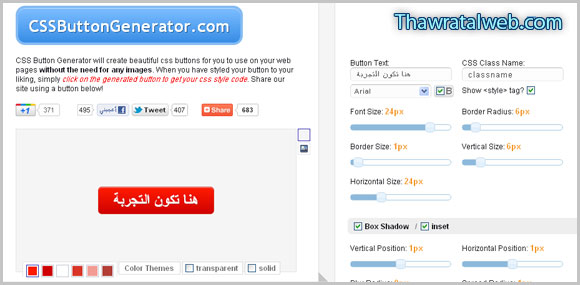
[rtl] تصميم الأزرار بواسطة CSS[/rtl]
تصميم الأزرار بواسطة CSS[/rtl]
[rtl]يقوم الموقع بانشاء الكود الخاص بتصميم الازرار في المواقع ( Button ) ، يقدم لوحة سلسة لاختيار الألوان والأحجام وبقية الخصائص مع تقديم عرض حي للشكل النهائي وعند الانتهاء من التعديل ، يحصل المستخدم على الكود جاهزاً[/rtl]
[rtl]

[/rtl]
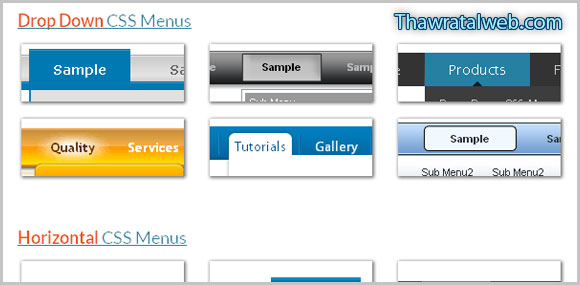
[rtl] صانع القوائم بواسطة CSS[/rtl]
صانع القوائم بواسطة CSS[/rtl]
[rtl]يقدم لك الموقع عدة قوالب جاهزة مصصمة بواسطة CSS للقوائم التي يمكن تركيبها أعلى الموقع أو في الجانب التي تستخدم لإدراج روابط أقسام الموقع ، يمكنك تحميل الكود ثم تركيبه في موقعك[/rtl]
[rtl]

[/rtl]
[rtl] تنظيم وتنظيف أكواد CSS[/rtl]
تنظيم وتنظيف أكواد CSS[/rtl]
[rtl]يقوم الموقع بتنظيم كود CSS الخاص بتصميم صفحات الانترنت ، يمكنك لصق الكود مباشرة في المربع المخصص أو تحديد رابط لملف الكود ليتم معالجته[/rtl]
[rtl]

[/rtl]
[rtl] بناء النماذج بأسهل طريقة[/rtl]
بناء النماذج بأسهل طريقة[/rtl]
[rtl]النماذج ( Forms ) تستخدم للتفاعل مع الزوار ، على سبيل المثال: نموذج تسجيل الدخول وادخال البيانات ونماذج استطلاعات الرأي، وغيرها ، عبر هذا الموقع ستقوم بتصميم وتنسيق النماذج كما في برنامج معالجة النصوص ، وفي الأخير تحصل على الكود[/rtl]
[rtl]

[/rtl]
[/size]
[size]
[rtl]
تعريف: المخطط اللوني ( color scheme ) هو مجموعة من الألوان المتناسقة مع بضعها البعض ، تستخدم في تصميم صفحات الانترنت ، مثل ان تكون الخلفية بلون معين والنص بلون والروابط بلون آخر ، بحيث تكون الألوان متناسقة مع بعضها البعض من أجل اخراج صفحات انترنت جميلة وجذابه ، هنالك مواقع يمكن من خلالها مشاهدة عدة مخططات لونية ليختار المصصم منها ما يناسبه ، سنذكر هنا أهم تلك المواقع:[/rtl]
[rtl] Adobe Kuler : الحصول على مخططات لونية[/rtl]
Adobe Kuler : الحصول على مخططات لونية[/rtl]
يمكنك من خلال هذا الموقع مشاهدة المخططات اللونية التي اضافها المستخدمون والتعديل عليها مباشرة من الموقع بما يناسبك باستخدام واجهة سهلة ومرنة وجذابه، ستجد الكثير من المخططات اللونة الجذابه والأنيقة والتي شكّلها أشخاص مبدعون من مختلف انحاء العالم

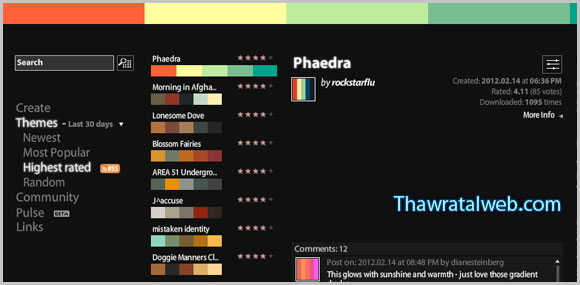
[rtl] ColorSchemer : الحصول على مخططات لونية[/rtl]
ColorSchemer : الحصول على مخططات لونية[/rtl]
مثل الموقع السابق ، لكن لا يوجد به لوحة لتعديل المخططات اللونية ،، يمكنك استعراض وتحميل المخططات اللونية بصيغة ( CS ) أو التسجيل ورفع المخططات اللونية الخاصة بك لتشاركها مع الآخرين

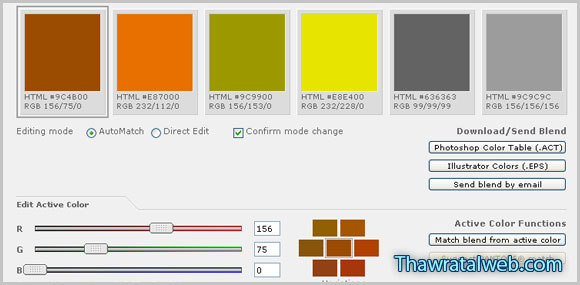
[rtl] ColorBlender : انشاء المخططات اللونية[/rtl]
ColorBlender : انشاء المخططات اللونية[/rtl]
لا يقدم الموقع خدمة مشاركة المخططات اللونية مع الآخرين ، لكنه يقدم لوحة لتنسيق الخطوط وتضبيط التدرج اللوني لإنشاء مخطط لوني مكون من ستة ألوان متناسقة مع بعضها البعض.

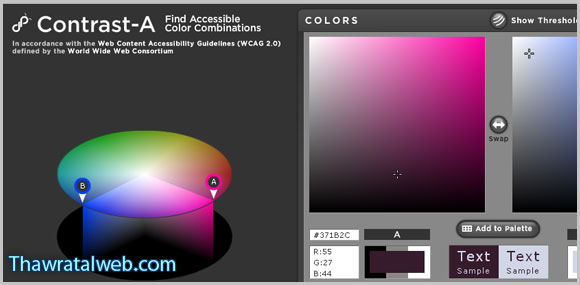
[rtl] Contrast-A : لون النص ولون الخلفية[/rtl]
Contrast-A : لون النص ولون الخلفية[/rtl]
[rtl]يقدم لك الموقع أداة بسيطة وسلسة تساعدك على اختيار لون النص ولون الخلفية وتجرب عدة مرات وتشاهد مثال واقعي على تجاربك ، بهدف الحصول على أفضل تركيبه.[/rtl]
[rtl]

[/rtl]
[rtl] sphere : استخدام الألوان المتقاربة[/rtl]
sphere : استخدام الألوان المتقاربة[/rtl]
لوحة ألوان سلسة الاستخدام لتشكيل مجموعة من الألوان المتجانسة والمتقاربة كيفما يريد المستخدم لاستخدامها في التصميم

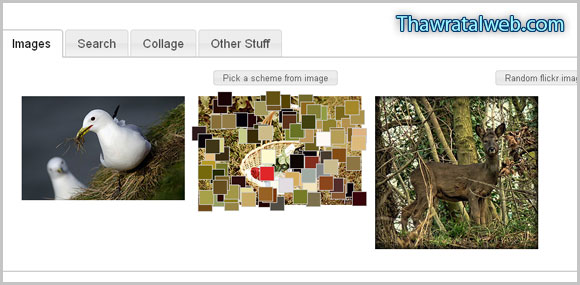
[rtl] pictaculous : استخراج الألوان من صورة على الجهاز[/rtl]
pictaculous : استخراج الألوان من صورة على الجهاز[/rtl]
قم برفع صورة من على جهازك إلى هذا الموقع ليقوم بعرض المخطط اللوني الكامل لهذه الصورة ،، يمكنك بعد ذلك نسخ الأكواد الخاصة بكل لون ، كما يعطيك مخططات لونية مقاربة للمخط اللوني المستخرج عبر موقع ( KULER ) وموقع ( ClolourLover )

[rtl] ColourGrab : استخراج الألوان من صورة على الانترنت[/rtl]
ColourGrab : استخراج الألوان من صورة على الانترنت[/rtl]
[rtl]مشابه للموقع السابق لكن الصورة يتم سحبها من على صفحات الانترنت وليس من داخل جهاز المستخدم[/rtl]
[rtl]

[/rtl]
[/size]
[rtl]أما بقية المواقع فهي تقدم خدمات مختلفة في مجال الألوان والتصميم ، سأدعك تستكشفها بنفسك[/rtl]
[size]
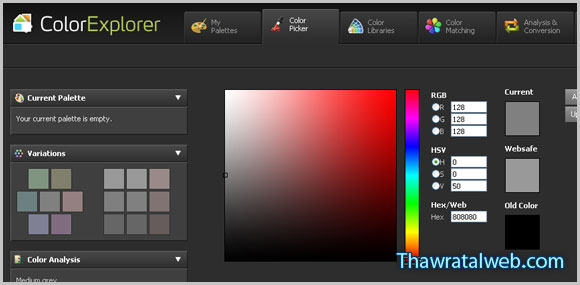
[rtl] ColoreXplorer[/rtl]
ColoreXplorer[/rtl]

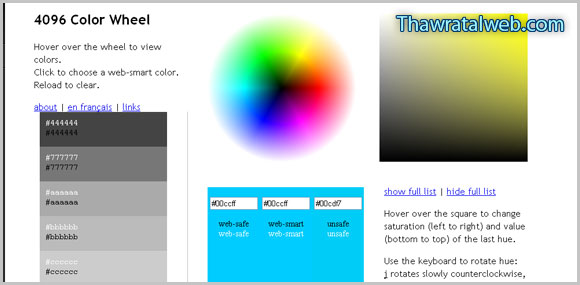
[rtl] 4096 Color Wheel[/rtl]
4096 Color Wheel[/rtl]

[rtl] Color Picker[/rtl]
Color Picker[/rtl]

[rtl] colrd[/rtl]
colrd[/rtl]

[rtl] colr.org[/rtl]
colr.org[/rtl]

[/size]



